Pattern and Texture
Pattern
The repetition of a visual element or module in a regular and anticipated sequence.
This basic pattern, that I made myself, shows a basic repetition of shapes in sequence.
Texture
The surface quality of objects that appeals to the tactile sense.
You can see that each small shape comes together to create a pattern that creates the illusion of texture.
Source
Tactile texture
The use of materials to create a surface that can be felt or touched.
While it's hard to convey over just a picture, imagine what you would feel if you ran your hand across the lattice.
Visual Texture
A two-dimensional illusion suggestive of a tactile quality.
While you can't actually feel it, your brain can imagine what it would feel like to touch any of the items in the pictures above. That create the illusion of texture or "Visual Texture"
Collage
An artwork created by assembling and pasting a variety of materials onto a two-dimensional surface.
Above, is a example of a tactile textured collage of varying fabrics.
Verisimilitude
Accuracy or faithfulness in depiction or representation.
In the close up you can see the detail in the fur to make the dog resemble a dog.
Trompe l’oeil
A French term meaning “to fool the eye.” The objects are in sharp focus and delineated with meticulous care to create an artwork that almost fools the viewer into believing that the images are the actual objects.

From Here it looks like a shape digitally added over a picture but when inspected, you can see that people are standing in front of the shape which would be impossible.
And here we have a better understanding of how the artist fooled the eyes into thinking the shape was impossible.
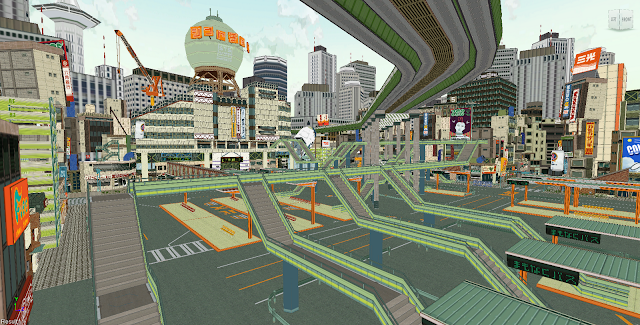
Spaaaaaaaaaaace!
Devices to show depth
In the gif multiple devices are use to convey depth. The crowd getting smaller, the arrow getting bigger, the arrow getting slightly lower on the screen and the arrow starts behind but end in front of lines to convey overlapping.
Vertical Position
A spatial device in which elevation on the page or format indicates a recession into depth. The higher an object, the farther back it is assumed to be.
In the gif above, the soldiers further up on the screen to the right are also further away. When designing, in most situations, putting something higher up usually means it is further away. You can even observe the soldiers in the back right running that are higher than any of the soldiers at attention.
Amplified Perspective
A dynamic and dramatic illusionistic effect created when an object is pointed directly at the viewer.
The nose of the dog is much larger compared to the head/face of the dog. This is amplified perspective which is enlarging part of something to represent that it is closer to the picture plane.